Мобильные телефоны не просто плотно вошли в нашу жизнь, а стали её неотъемлемой частью. По данным агентства WebCanape больше 66% мирового населения используют смартфоны ежедневно. Не менее важным фактом является то, что россияне проводят в интернете более 7 часов в день.
Поиск информации уже много лет остается одной из основных причин выхода в интернет, но последнее время, в том числе благодаря пандемии, набирает популярность оказание и получение услуг через глобальную сеть.
Также необходимо помнить, что на фоне роста мобильного трафика Google еще в 2018 году заявили о преимуществе в поисковой выдаче тех сайтов, которые адаптированы под использование с мобильного телефона.
Учитывая все это, мобильная или адаптивная версия сайта в 2022 году это уже не просто необходимость, а стандарт индустрии. Однако все еще к нам приходят клиенты с достаточно простыми ошибками, которые не просто «портят картинку», но и тормозят SEO-продвижение (например, увеличивают процент отказов — важный для SEO параметр). Вот некоторые из них.
Усложнение навигации
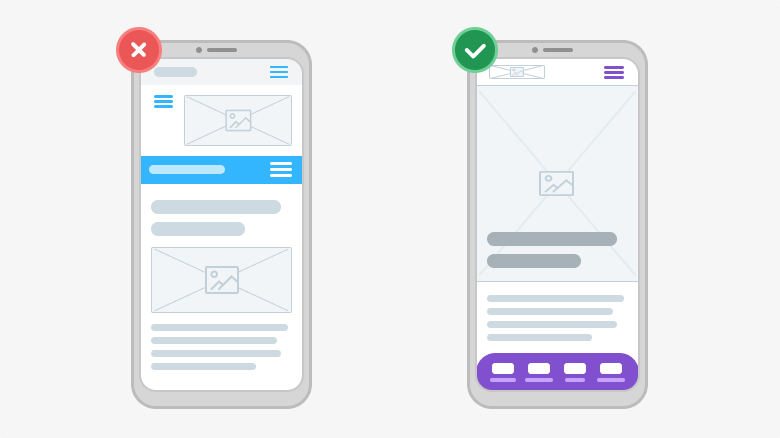
Адаптирование навигации (преобразование горизонтального меню в «бургер» и т.п.) помогает улучшить навигацию, но также при неправильном использовании оно может, наоборот, усложнить пользователям взаимодействие с сайтом и снизить продажи.

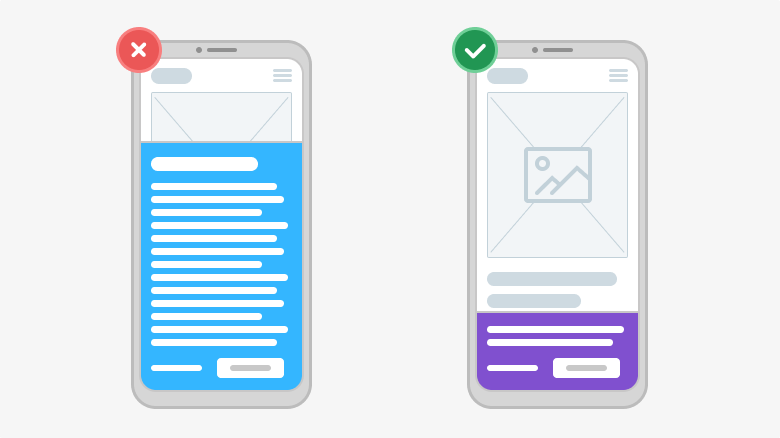
Отсутствие негативного (свободного) пространства
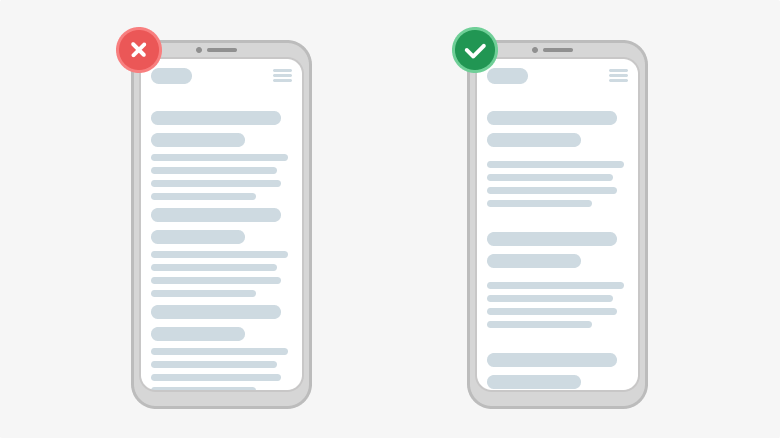
Негативное пространство — не просто пустое место, это такой же инструмент дизайнера, как и различные изображения, текст, фигуры и формы.

Этот пункт в целом применим и к десктопной версии сайта, однако в адаптиве ситуация может еще больше усугубиться. Часто так происходит, потому что владельцы сайтов не до конца понимают важность наличия свободного пространства, а ведь это крайне важный и эффективный инструмент при создании дизайна.
Свободные области помогают сделать интерфейс более структурированным и гармоничным. Пользователи теряются, когда все элементы находятся плотно друг к другу, также это создает визуальный шум. Разбив информацию и блоки свободным пространством, вы сможете правильно расставить акценты и повысить конверсию.
Неадаптированные изображения
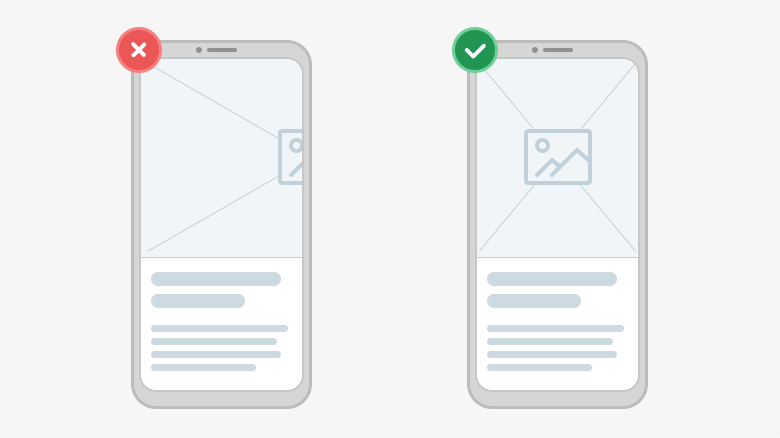
Тут речь и о том, когда для картинок задана фиксированная ширина, и в мобильном отображении они выходят за пределы контентной части, и о тех случаях, в которых изображение десктопной версии на телефоне обрезается так, что теряется его смысловая нагрузка.

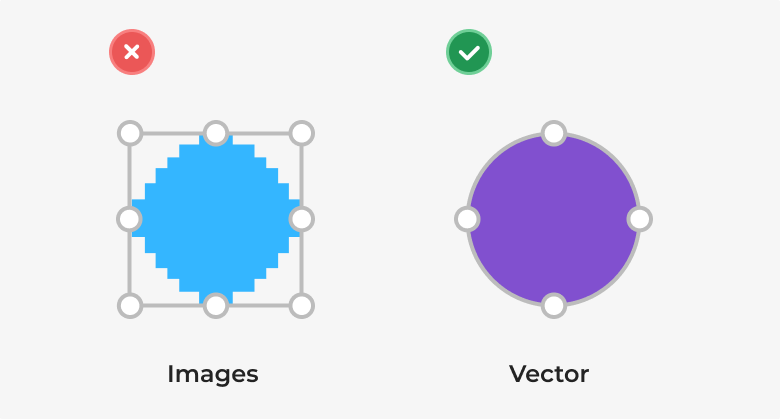
Растровые иконки
Да-да, в 2022 году все еще часто можно встретить иконки в растровом формате (картинкой). Вот простой пример масштабирования, наглядно показывающий преимущество использования векторных изображений.

Также важно напомнить, что svg-иконки весят меньше .png, что позволит вам улучшить скорость загрузки сайта.
Перекрывающие контент уведомления
Сейчас необходимо в обязательном порядке уведомлять пользователя об использовании на сайте cookie-файлов и политике конфиденциальности. Однако не стоит делать это слишком навязчиво и жертвовать ради этого читаемостью сайта, поскольку это может отпугнуть посетителя, из-за чего увеличится процент отказов.

Это всего часть из популярных проблем адаптивной или мобильной версии сайта. Для полной проверки мы можем провести вам UI/UX-аудит, результатом которого станет полный перечень проблем, которые ухудшают различные показатели вашего сайта.