Web-приложения упрощают различные бизнес-процессы, например, автоматизация организации отпусков помогает избавиться от многих рутинных процессов и сэкономить около 30% рабочего времени сотрудников. Однако, чтобы приложение работало эффективно необходимо его разработать так, чтобы оно в точности соответствовало нуждам компании.
Именно поэтому важно грамотно распределить весь процесс создания веб-приложения на этапы. Мы в своей работе разбиваем всю работу на 7 основных блоков:
- Подготовка и аналитика
- Проектирование
- Дизайн
- Разработка
- Тестирование
- Внедрение
- Сопровождение
Некоторые этапы независимы, благодаря чему есть возможность параллельной работы. Например, при создании дизайна, также может вестись разработка ядра приложения. Это помогает значительно сэкономить время.
Подготовка и аналитика

Это один из важнейших пунктов, который всегда делается в самом начале. От него зависит вся дальнейшая работа и эффективность полученного решения. На данном этапе формируются цели и задачи проекта, основные требования, определяются используемые в работе инструменты и прорабатывается общая концепция веб-приложения.
Для этого проводится анализ бизнес-процессов компании и рынка в целом. Также формируется команда разработки и рабочая группа со стороны заказчика. Итогом этого этапа является техническое задание, в котором описаны все требования к продукту, функциональные особенности, основные кейсы использования и другие необходимые параметры.
Проектирование

Основываясь на техническом задании, команда разработки начинает проектирование структуры web-приложения. На данном этапе формируются требования к архитектуре системы, прорабатываются интеграции с внешними сервисами, например, 1С, а также уточняются технические детали:
- Потоки данных и схема классов;
- Компоненты системы;
- Функциональные прототипы.
Это позволяет разделить общие задачи на более мелкие, что помогает быстрее и точнее достигать необходимых технических качеств и поддерживать высокий уровень разработки.
Этап проектирования закладывает фундамент для простой поддержки, возможности последующей модернизации и расширения функционала.
Дизайн

Внешний пользовательский интерфейс также важен, как и техническая часть web-приложения. Продуманный дизайн позволяет пользователям быстрее освоить новый функционал и использовать все его возможности для повышения своих показателей работы.
Мы всегда стремимся к тому, чтобы интерфейс подчеркивал функциональность, расставлял правильные смысловые акценты, был эстетически приятным и соответствовал фирменному стилю компании.
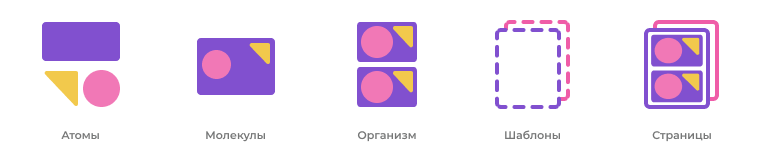
Для упрощения дальнейшей модернизации и расширения функционала мы используем принципы атомарного дизайна — метод разделения всего интерфейса на минимальные функциональные единицы, которые можно комбинировать для создания бóльших блоков.

Так из атомов (кнопки, поля ввода, иконки и т.п.) создаются более крупные элементы —молекулы (формы, сложные кнопки и т.д.) и так далее по нарастающей.
Разработка

Непосредственно создание программного кода, необходимого функционала, баз данных и всех взаимосвязей. Также для возможности интеграции со сторонними сервисами может быть разработано API.
Важно отметить, что работа ведется поэтапно. Это не только позволяет начать программировать приложение параллельно с созданием дизайна, но и раз в 1-2 месяца показывать клиенту промежуточные результаты. Этапность разработки определяется на этапе аналитики и проектирования.
Тестирование

Тестирование проводится на каждом этапе жизненного цикла ПО. Например, после проектирования дизайна проверяется соответствие макетов пользовательским сценариям. Полное тестирование — финальный этап перед внедрением web-приложения в бизнес-процессы компании. В рамках него мы проводим:
- Юнит-тесты. Проверяем стабильность, работоспособность каждого модуля и отсутствие конфликтов между ними.
- Автотесты. Создаем специальных ботов, которые автоматически следуют заранее заданным пользовательским сценариям и выявляют ошибки (реакция на отправку форм, формирование необходимого ответа системы и т.д.).
- Нагрузочное тестирование. Проверяем скорость работы сервиса при увеличении нагрузки (количества пользователей и запросов). Это позволяет определить узкие места в производительности и грамотно перераспределить серверные мощности.
Внедрение

После проведения всех тестов и контроля за соответствием техническому заданию мы:
- Презентуем продукт рабочей группе заказчика;
- Обучаем ключевых специалистов клиента работе с новым продуктом;
- Рассылаем инструкции;
- Внедряем web-приложение. Оно может располагаться как на наших серверах, так и на серверах заказчика.
Сопровождение

Мы не бросаем своих клиентов наедине с новым продуктом — после релиза веб-приложения мы оказываем техническую поддержку. Когда закончится гарантийный период, можем рассмотреть возможность расширенного сопровождения, в том числе и с возможностью разработки нового функционала.
Также при необходимости можем заняться продвижением вашего сервиса через контекстную и таргетированную рекламу.